Introduction
Next.js is an open-source, lightweight and JavaScript framework, which allows you to develop fast and user-friendly web applications and static websites using React. It is a ReactJS framework for building server-rendered web applications. It includes a number of features out of the box, such as Automatic code splitting, filesystem-based routing, hot code reloading and universal rendering.

By framework, we mean Next.js handles the tooling and configuration needed for React, and provides additional structure, features, and optimizations for your application.
Next.js was created by Guillermo Rauch, a software engineer at Vercel, and is maintained by a team of developers at Vercel. It is an open-source project, and you can find the source code on GitHub.
Fun Fact✨
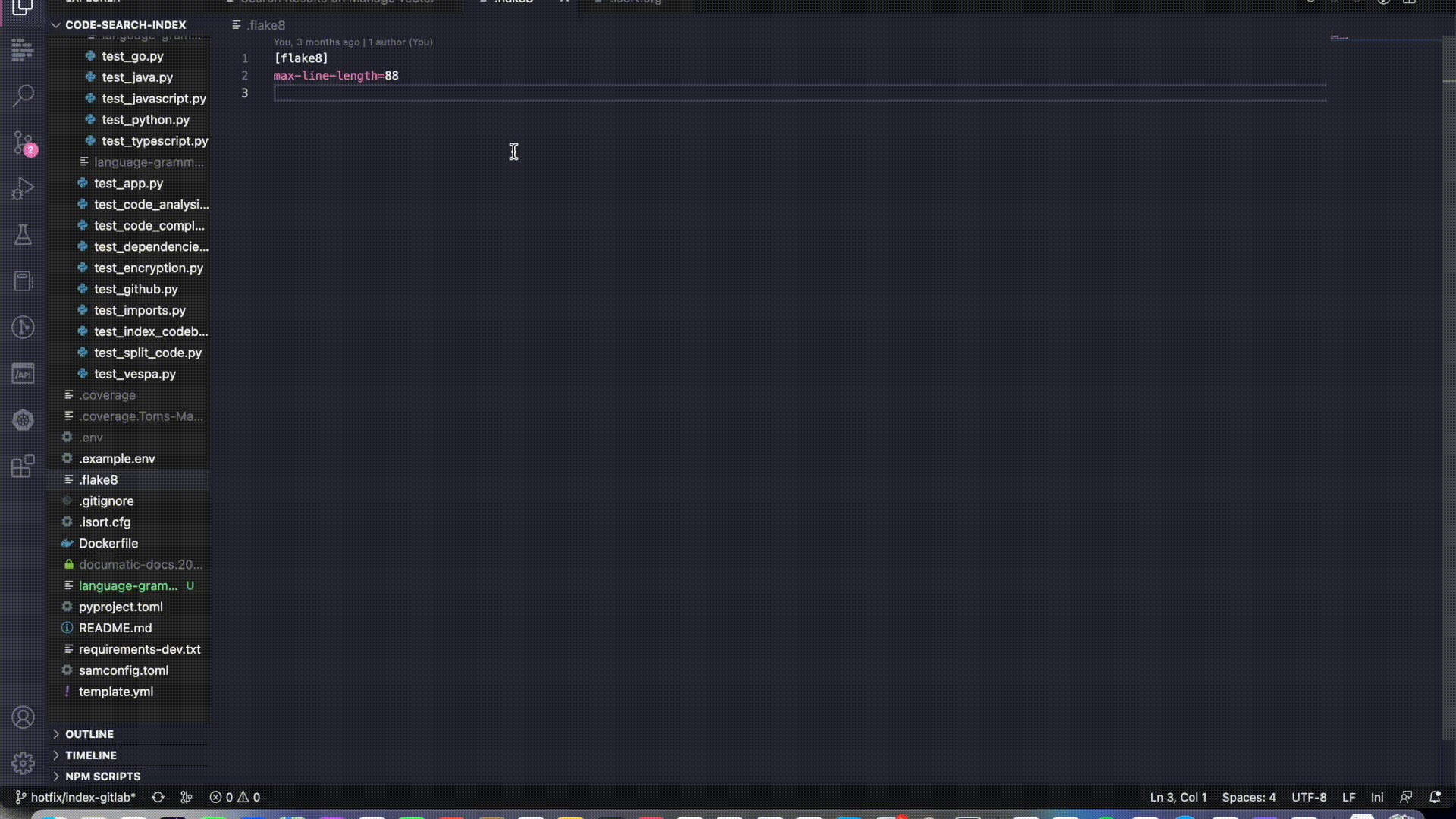
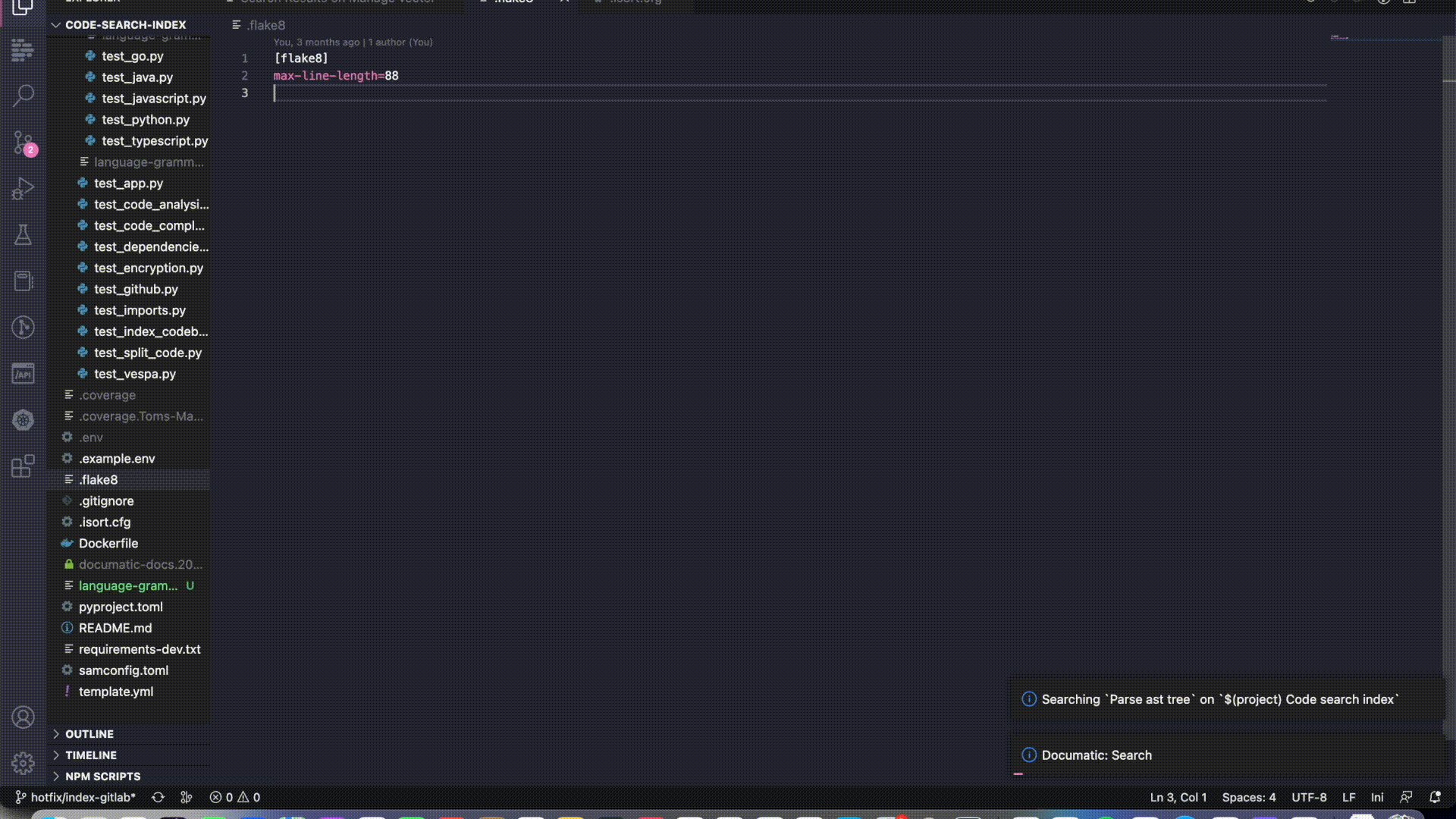
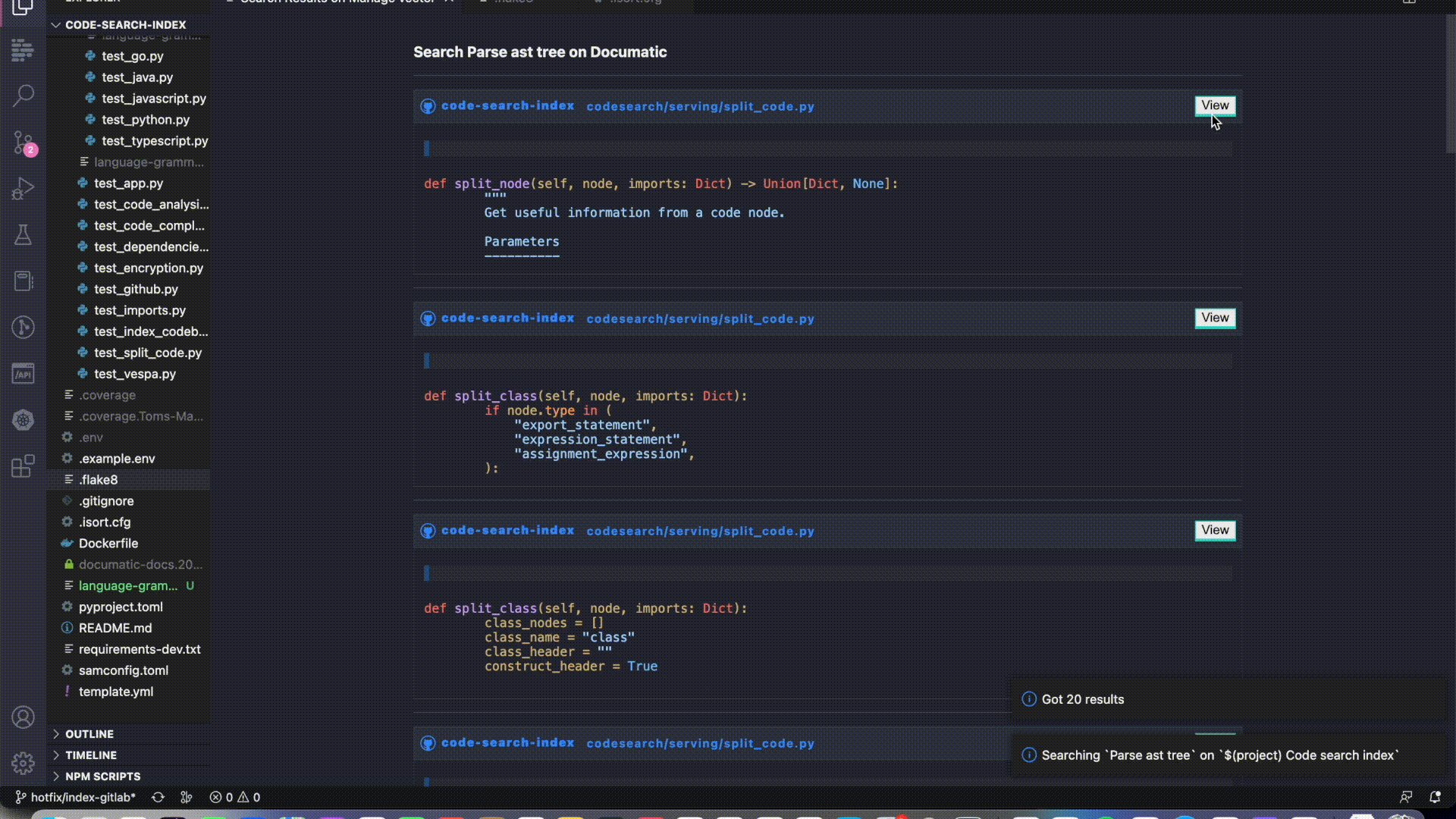
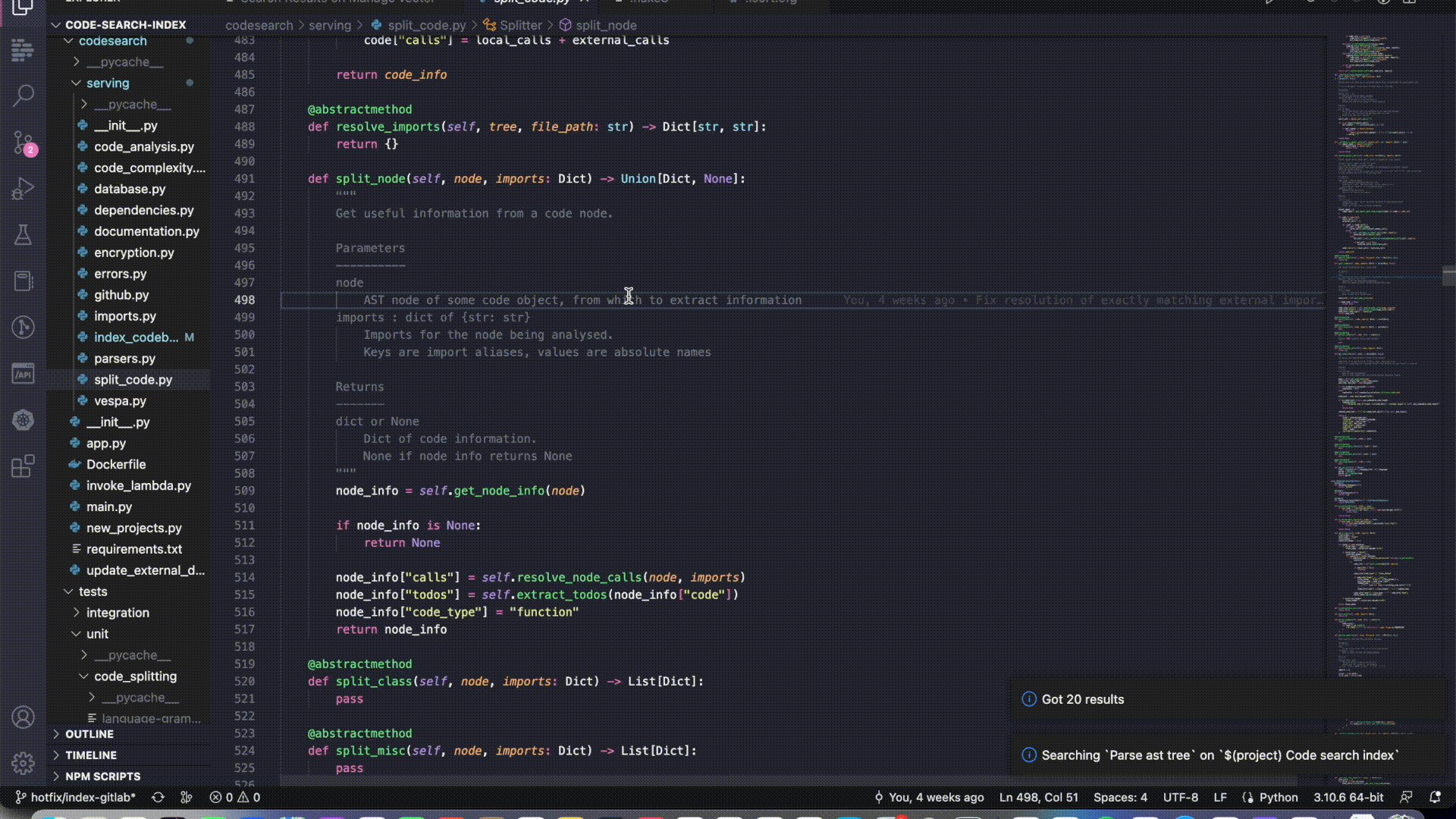
Are you a beginner to ReactJS or NextSJ? I recommend Documatic VScode Extension This extension brings Documatic to VSCode: quickly search your large codebases using simple queries - what does it do? what dependencies does it have? And more.

Documatic search uses AI to link relations between your query and snippets of code, so you don't have to know the exact keywords you're looking for!
What is Next.js used for?
Next.JS is best know for building applications such as:
E-commerce websites
Blogs
Portfolio websites
Documentation websites
Marketing websites, etc.
Difference between Next.js and React.js
Both Next.js and React are common tools to build a web application. However, there is a clear difference between them, which highly impacts the final choice. Let’s find out what this difference is and when to choose between Next.js vs React. You will discover several benefits and disadvantages of using Next JS and React for React/JavaScript projects if you use them for your development project. These are the crucial front-end development tools, nevertheless, which provide a smooth and enjoyable online development experience. Although both are simple to learn, they have different learning curves.
In this article, I will discuss the differences between Next.js and React.js. base on the following points:
Performance
Performance is considered the key difference between Next.js and React.js.
Next.js is a framework that provides a number of features out of the box, such as Automatic code splitting, filesystem-based routing, hot code reloading , static destinations and server-side rendering. These features make Next.js Applications really fast. they work because of numerous performance-enhancing features, such Image Optimization. ReactJS on the other hand supports client-side rendering, which is not sufficient for a high-performance application development.
SEO
Static websites become SEO-friendly because Next.js enables you to create them more quickly and efficiently. There is a greater probability that your website will rank on the first pages of search results as a result of improved SEO while React on the other hand supporting Single page rendering has a poor search engine optimization.
Server-side rendering
Next.js offers server-side rendering (SSR), which is a different feature. When you need to give a different display to different users, it really gathers data and renders each request.
Although it can be enabled, React does not by default support server-side rendering. SSR can be integrated with your choice server and setup; it simply takes a little more work. Additionally, this may not be supported in the upcoming editions by the developers.
Developer community
In this competitive industry, you should be aware that the developer community of any framework or library you select will provide you with appropriate solutions for any problems you encounter.
There is a fantastic developer community for React that is highly active in providing solutions through blogs, tutorials, videos, and other mediums. The React documentation and active members can both be found on Stack Overflow.
When compared to other options, Next.js features more GitHub conversations and less traditional exercise. The open-source community has active and accessible developers.
Actually, React.JS has a larger developer community than Next.JS but both provide a good developer experience
Configuration
Configuration is another distinction between Rect.JS and NextJS that you cannot overlook. In terms of configuration support, React falls short. You can't modify the setups unless you unplug from the default Create React App. Therefore, you must make use of what has been pre-configured or put up in CRA's read-scripts.
On the other hand, Next.js allows for complete configuration. You can customize files like babelrc, jest.config, and eslintrc using the NextJS templates.
CONCLUSION
Below is a summary sheet I have curated for you.
| Next JS | React.JS |
| Server-Side rendering | Single-page rendering |
| React based framework | JavaScript library |
| Specifically developed to improve React.JS SEO | Poor SEO |
| Provided a variety of SEO config tools | Additional software needed |
| No additional software Required | Create-React-Application required |
I hope the table above will help inform your decision on which tool to use based on your use case. However, it is also plausible to conclude that Next.js is not an all-encompassing solution based on use cases and statistics. React is still one of the most widely used development frameworks and tools, and there are specific situations in which React is essential.
Happy Hacking!

Bentil here🚀 Which of the two tools do you prefer? Let me know in the comments section below. If you found this article helpful, please share it with your friends and colleagues. You can also follow me here and on Twitter for more updates.